サイト内のどのボタン(バナー)を押したのか計測する方法
webの話

こんにちは18号です。
ホームページには、たくさんのボタンやバナーがあります。
そのうちのどれをクリックしているのかが分かれば、
サイトの改善に役立ちそう!
今回はその計測方法を説明します。
ホームページには、たくさんのボタンやバナーがあります。
そのうちのどれをクリックしているのかが分かれば、
サイトの改善に役立ちそう!
今回はその計測方法を説明します。
※計測結果を見るには、各アクセス解析ツールへの登録が必須です。
【ダミーパラメータ】
計測ためにはダミーパラメータを使用します。
ダミーパラメーターとは??
その名の通り、偽のパラメータです。
別に悪いものではなく、コンテンツに影響を及ぼさずにパラメータをつけることが出来ます。
どんなダミーパラメータを付けても、閲覧者には同じ内容が表示されますが、
パラメータを変更することで、それぞれ別のURLとして記録が出来るのです!
【設定方法】
設定方法ですが、めっちゃ簡単です。
URLの最後に「?」から始まる任意の文字列を付けるだけ!
※初めの「?」は必須ですが、それ以降は「?aaa_aaa」「?abcdef」など自由です。
※ダミーパラメータを複数付けたい場合は「&」でつなぎます。
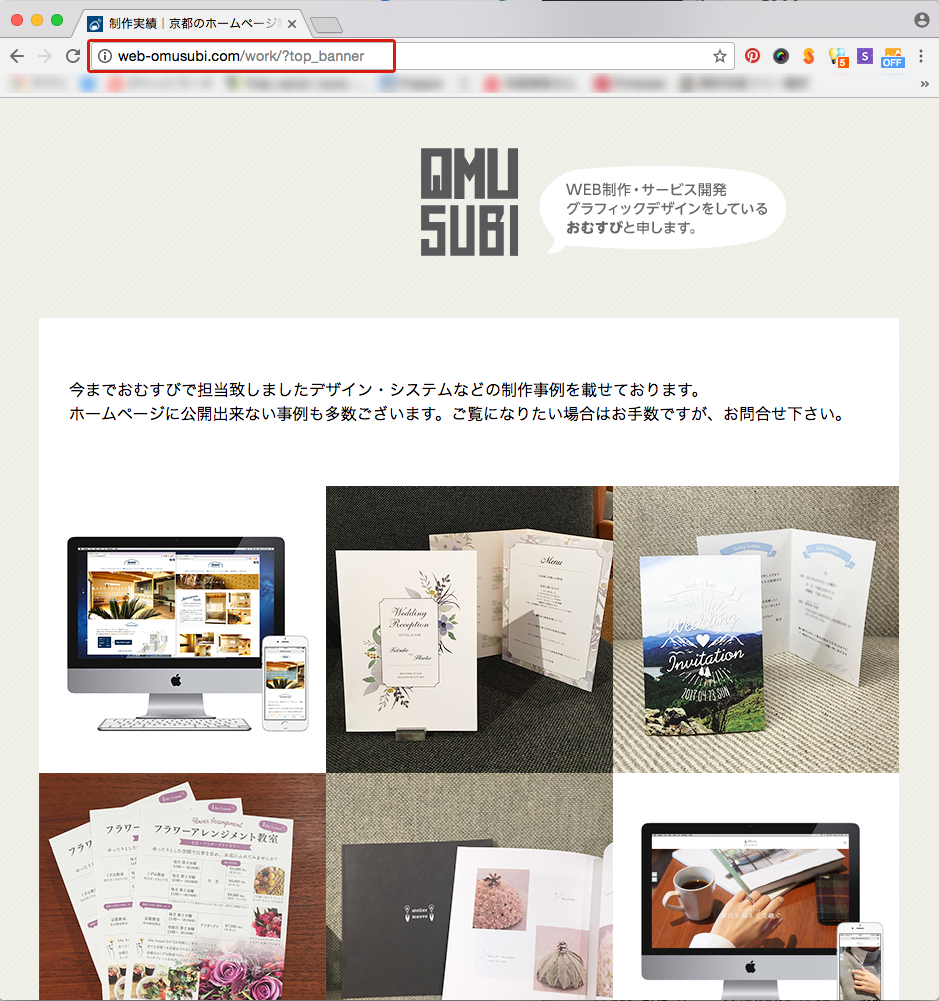
さっそく、おむすびのサイトにも設定してみました!
設定したボタンをクリックすると…
リダイレクトもされず、何事もなかったかのように指定のページが開きます。

URLには「?top_banner」のパラメータが表示されています。
ここから他のページに行くにも、何も問題ありません。
ここから他のページに行くにも、何も問題ありません。
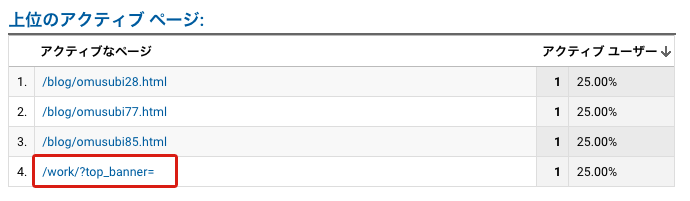
【アナリティクスでの確認方法】
ダミーパラメータをつけたリンクを設置後、そのリンク(ボタン・バナー)がクリックされると
アナリティクス上ではこんな感じに表示されます。

アナリティクスのリアルタイムでチェックしてみると、
ちゃんと機能しているかすぐに確認出来ます。
ちゃんと機能しているかすぐに確認出来ます。
連携しているサイトや外部のブログなどにも同じように対応していくと、良いと思います。
これでどのボタンやバナーが効果的なのか…
などなど、アクセス解析の幅が広がるぞ〜!
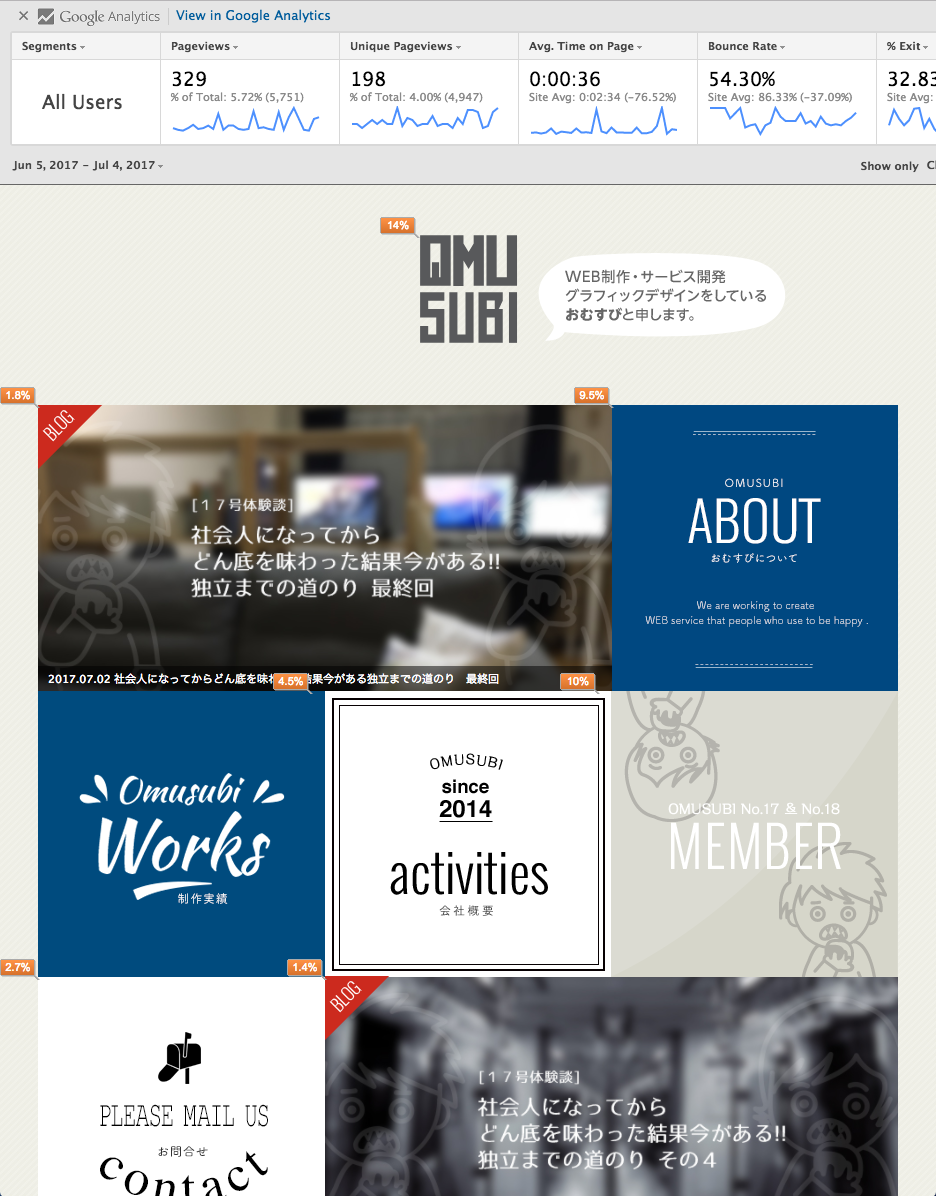
ちなみにもっとさっくっと調べたい人には
Chromeの拡張機能で「Page Analytics (by Google)」があります。

ページ内の要素を%で表示してくれる優れもの!
めちゃくちゃ精度が高い!ということではないようですが…
ぜひ、試して見て下さい〜


3年半ほど制作会社で働いたのち、おむすびを始めました。デザインやマーケティングなどを担当しております。人見知りですが、めちゃくちゃアウトドア派です。おもしろい、役に立つ、使い易い、そんな感じのサービスを山盛り作っていきたいと思っております。 おむすび!
更新日:2017-08-06
コメントを投稿する
![サイト内のどのボタン(バナー)を押したのか計測する方法[webの話] | おむすび](/images/common/logo.png)

![サイト内のどのボタン(バナー)を押したのか計測する方法[webの話] | おむすび](/images/common/logo2.png)