もしかしてWebの書き出し、まだpng…!?
webの話

私もついこの前まではpng、jpgで書き出していました。
ある時、デザインサンプルを作るためにWebサイトからロゴをもらおうと
いつも通り、ドラッグ&ドロップでデスクトップにコピーしました。
今まではだいたい拡張子はpngかjpg、たまにgifでした。
しかしそのロゴの拡張子はsvgだったのです!
なぜ…?
調べてみるとsvg書き出し、なかなか良さそうなので、その話です。
▶そもそも.svgとは?
wikiからsvg拡張子の特徴を引用しておきます。
ベクタ形式であるため、拡縮自在である。その他に、XMLベースの為、ウェブブラウザで(画像として、という意味ではなく、HTMLのソースビュー等と同様に、という意味で)閲覧でき、テキストエディタ等で編集できる。また、HTMLとの親和性により、ハイパーリンクを埋め込んだり、JavaScript 等と連携させることもできる。
つまり…
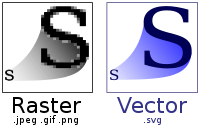
jpg、pngなどはビットマップデータなので拡大すると表示が荒れますが、
svgはベクターデータなのでどんなに拡大しても表示が荒れない!と言うことです。
(イラストレーターデータも同じベクターデータです)

▶svg導入のメリット
どんなに拡大しても荒れない!
つまり、様々なスクリーンサイズへの対応が必要になってきている現在のwebデザインにピッタリなのです!
CSSで大きさを調整してもOK!
RetinaディスプレイでもOK!
ちなみにsvgは余計なパーツが取り除かれるので、ファイルが軽量らしいです。
良いことだらけでめちゃくちゃ優秀なSVG!
▶svg導入の注意点
まぁいくら優秀だと言っても、デザイン全てのパーツをsvgで書き出せ!と言うことではなくてですね…
実は写真や色数の多いデザインには向いていません。
単色のロゴやアイコン、アニメーションなどが良いとされています。
あと気になるのは…
svgでサイトにアップすると、そのデータをダウンロードして編集出来てしまうというところです。
ロゴやアイコンがダウンロード出来た所で…って感じもしますが
悪用されたくないデータにはお気を付け下さい。
▶svg書き出しの方法
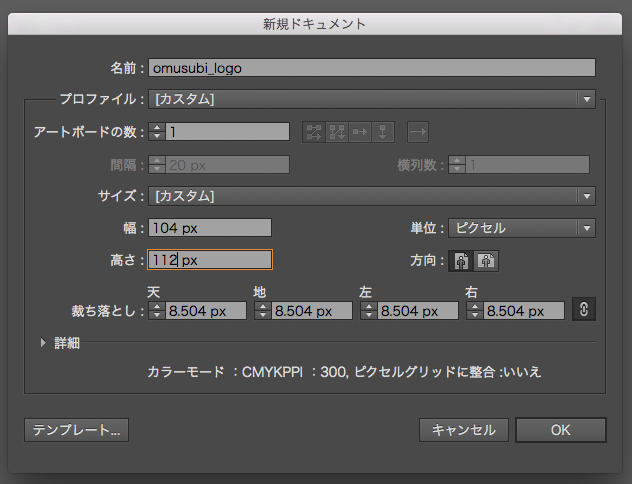
①新規作成
イラストレーターで「ファイル」>「新規」から作成します。
単位をピクセルにし、作りたいサイズを入力して下さい。

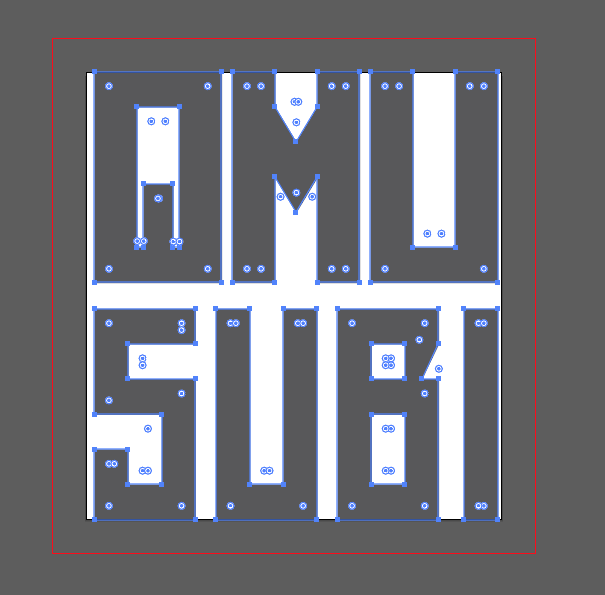
②データを作成
アートボード内にデータを作成します。
文字データなどは全て「アウトライン化」して下さいね。

(ccの選択した時に◎がいっぱい出てくるの、いつも気持ちわる‥ってなります)
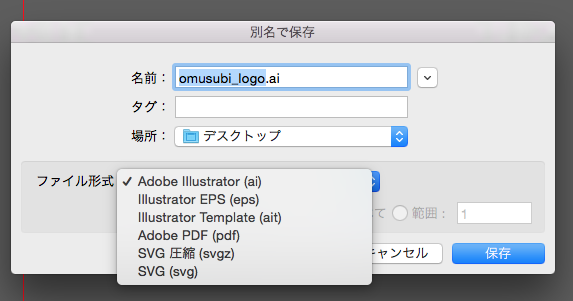
③svg保存
データが出来たら「ファイル」>「別名で保存」を押して下さい。
この時にファイル形式を「SVG(svg)」に選択して保存をします!

保存オプションはそのままOKで大丈夫です。
オプションについては色々ありますが、長くなるのでまたいつか書きます…
▶svgの導入方法
svgはタグを使って埋め込み出来ます〜
svgをアップロードして、名前を変更するだけで完了です◎
というとこでおむすびサイトの上部にあるロゴをもsvgにしてみました。
ブラウザで拡大表示してみると…

右の吹き出しは画像のままです!
ロゴは解像度が綺麗なままだ〜
という感じで、webデザインで綺麗に見せたい部分はぜひsvg書き出しを導入してみて下さい!
とか書いといて、もう結構みんな導入してるんだったら…恥ずかしいな…


3年半ほど制作会社で働いたのち、おむすびを始めました。デザインやマーケティングなどを担当しております。人見知りですが、めちゃくちゃアウトドア派です。おもしろい、役に立つ、使い易い、そんな感じのサービスを山盛り作っていきたいと思っております。 おむすび!
![もしかしてWebの書き出し、まだpng…!?[webの話] | おむすび](/images/common/logo.png)

![もしかしてWebの書き出し、まだpng…!?[webの話] | おむすび](/images/common/logo2.png)