作業時間3分!超簡単にWEBクリップアイコンを実装だ!
webの話

スマホの画面にアイコンっぽくwebサイトをおいて置けるやつ
↓
webクリップアイコン
めっちゃ簡単に設定できるので是非やってみて下さい。
まずはクリップ方法から
★iPhone編★
登録したいサイトをsafariで開いて下さい。
(残念ながらsafariからでないと出来ません…)
画面一番下、真ん中にある□から↑が飛び出したアイコンをクリック!
.jpg)
するとこんな感じのアイコンが出てきます。
その中の「ホーム画面に追加」を押してみましょう!

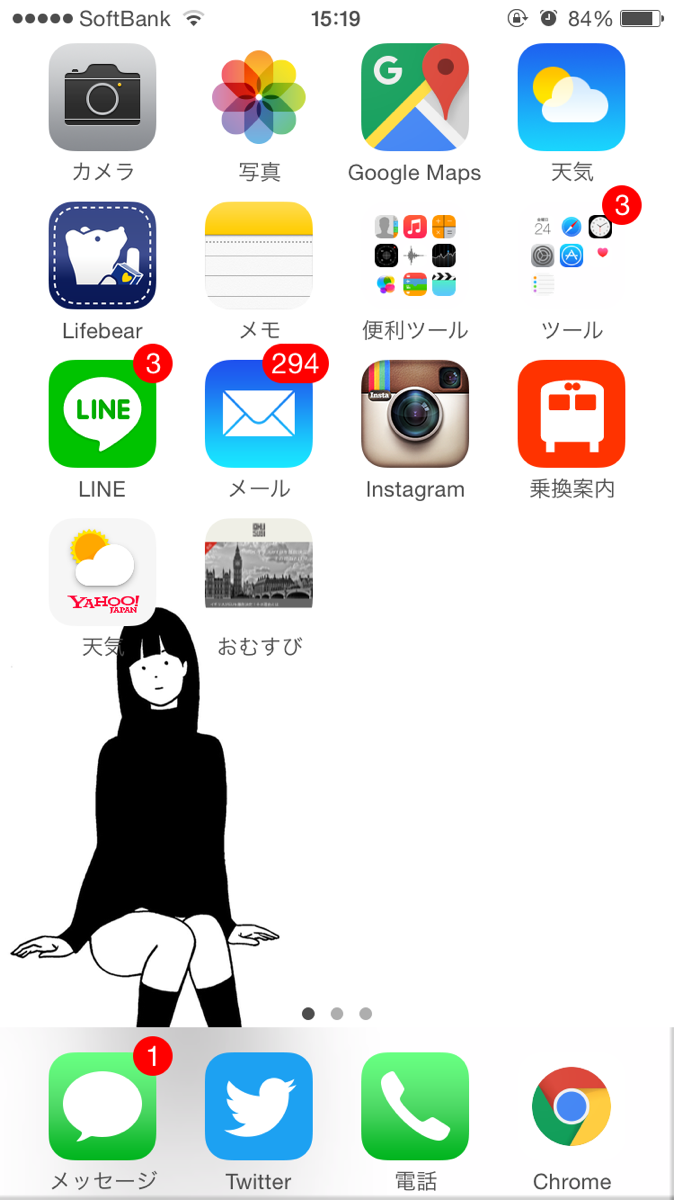
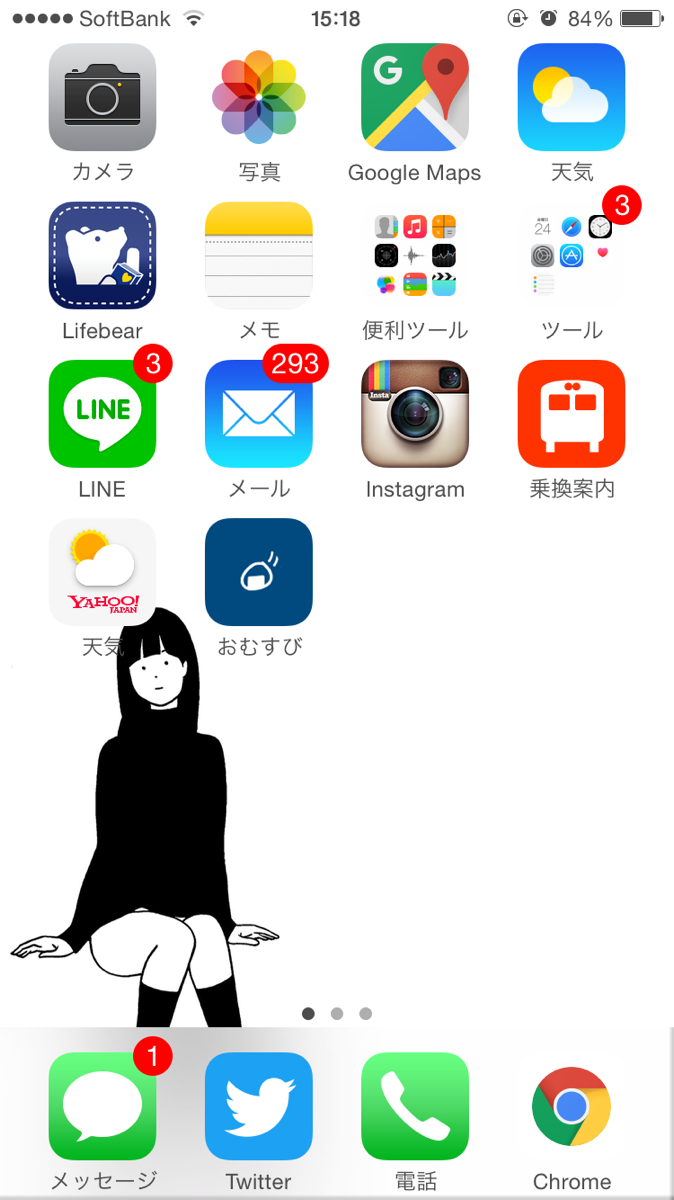
そしてホーム画面に戻ってみると…!

わーい!
追加されてる〜!という感じです。簡単!
★Andriod編★
Androidの実機がないので、詳しい説明ができませんが…
まずはブラウザでサイトをブックマーク。
それからホーム画面の何もないところを長押しすると「ホーム画面に追加」というメニューが出るので「ショートカット」⇒「ブックマーク」でサイトを選らんで下さい。
では、本題のwebクリップアイコンの実装へ〜
★アイコンの作成★
アイコンのサイズはだいたいどんなもんでも大丈夫です。
まぁ大きすぎても負荷がかかるだけなので
145pxの正方形を推奨しておきます!
大きすぎても、小さすぎても、拡大縮小してくれます。
おむすびのアイコンはこんなのにしました。

超シンプル!
そしてこれをpngで書き出します。
名称は「apple-touch-icon.png」にしましょう!
★実装★
名称を変更したアイコンをサーバに上げます。
トップページのindexとかを置いている、最上階層(伝わるかな…?favicon置いてるところと同じ!)で大丈夫です。
はい!これで完了!!超カンタン!
スマホでチェックしてみましょー
一度ホーム画面のクリップしたアイコンからアクセスして、
再度見てみると!
わーい!
おむすびになりました!

ちょっと自己満感はありますが…
よく見るサイトだし、クリップしとこう…って時にちゃんとアイコンが設定されていると
なんとなく嬉しいもんです。
まだやってなかった!って方はぜひwebクリップアイコンの設定を◎


3年半ほど制作会社で働いたのち、おむすびを始めました。デザインやマーケティングなどを担当しております。人見知りですが、めちゃくちゃアウトドア派です。おもしろい、役に立つ、使い易い、そんな感じのサービスを山盛り作っていきたいと思っております。 おむすび!
![作業時間3分!超簡単にWEBクリップアイコンを実装だ![webの話] | おむすび](/images/common/logo.png)

![作業時間3分!超簡単にWEBクリップアイコンを実装だ![webの話] | おむすび](/images/common/logo2.png)