夏っぽいデザインを作る為に押さえておくべきポイントはたったの2つだ
デザイン

ここ2.3日でめちゃくちゃ暑くなった!
京都はもう32度〜
暑いのは嫌いですが、夏っぽいデザインは大好きです。
なので夏っぽいデザインを作るときに参考になりそうな色合いと素材を集めてみました。
①まずは色!
デザインの色を決めるときにwebサイトの色使いを参考にしてたりもします。
なので夏っぽいなーと思うサイトを集めてきました。
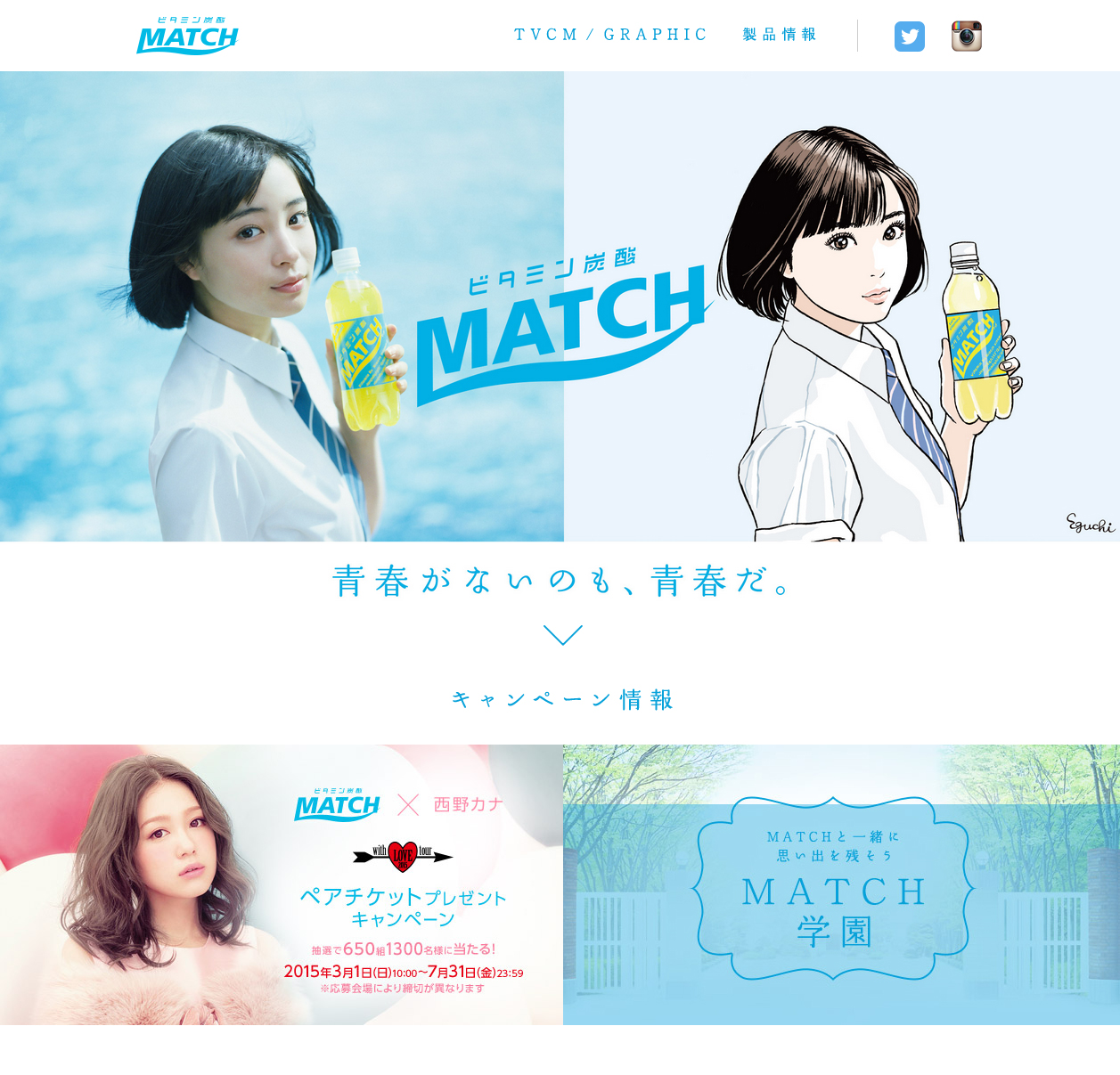
マッチはもう存在自体が夏ですね。

江口寿史さんイラストの広瀬すずさんが
さらに夏感を上げてきてます!!
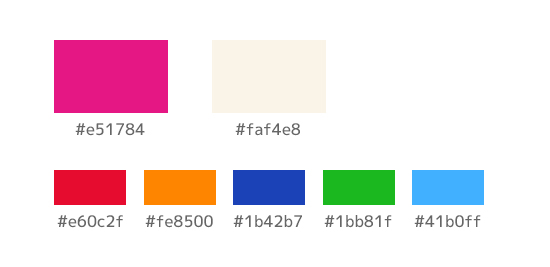
使われているのはこの3色。
黄色がアクセントカラー
白がベースなのですごく爽やかになりますね〜

進研ゼミのサイトもよく似た色合い。
夏の王道パターンなのかもしれませんね

海外のサイトから

様々な色を使っていますが、集約するとこの3色!
健康的なカラーリングですね。
トロピカルなイメージ!

チチカカ

ベースとなるカラーは2色ですが、
カラフルなのはやっぱり夏っぽい!

②夏を連想させるイラストやアイコン、写真を使う!
・太陽
・海
・アイス
・浴衣
・自然 など…
私がよくお世話になっている素材系サイトを紹介しておきます。
「ベクター素材」
ちょうど夏の素材のまとめがありました。

「アイコン」
普通に夏とかで調べると色々出てきます。
.jpg)
「写真」
https://free-photos.gatag.net/
浴衣の可愛いこちゃん写真がちらほら〜

まとめ
色とオブジェクト、この2つを押さえておけば夏は怖いものなしです!
しかし、夏っぽいオブジェクトがなかったとしても、色だけで伝える事は出来るとおもいますし
逆もまた然りだと思います。
まぁそんなこんなで、デザインする際に少しでも参考になればと。


3年半ほど制作会社で働いたのち、おむすびを始めました。デザインやマーケティングなどを担当しております。人見知りですが、めちゃくちゃアウトドア派です。おもしろい、役に立つ、使い易い、そんな感じのサービスを山盛り作っていきたいと思っております。 おむすび!
![夏っぽいデザインを作る為に押さえておくべきポイントはたったの2つだ[デザイン] | おむすび](/images/common/logo.png)

![夏っぽいデザインを作る為に押さえておくべきポイントはたったの2つだ[デザイン] | おむすび](/images/common/logo2.png)