超簡単!5分で理解出来るちょこっとステップアップPHP入門講座
PHP

全て独学で勉強してきましたが
一番に思う事は最初はなんかやっている事がどういう風に
サイトに活きてくるのかわからないって事
だからうわーこんな事できたーって体験が
どんどん進むきっかけになるんじゃないかなと
なので今回はHTMLとCSSは理解しているよ!
でも PHPはわかんない。。って方が対象です!
で今回やる事!
「よく使う部分を省略しよう!」
そもそもphpってどうすればいいのか?
phpを動かすために
まず必要な事
index.html→index.phpに変える

はい
これでPHPが動くようになります。
(もちろんサーバがPHPに対応している必要はありますよ!)
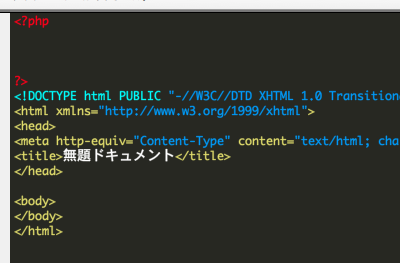
でまずは簡単に書き方

上記のように<?php ?>を書きます。
この中にPHPの記述をするわけですね。
で良く聞くと思うのですがここで
変数!が登場
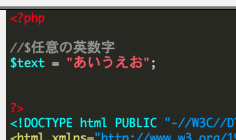
まずは図を見てください。

変数とは毎回毎回上記のように「あいうえお」
を書くのがめんどうなので$textの中に格納したんですね
これで$textの中には「あいうえお」が入ってます。
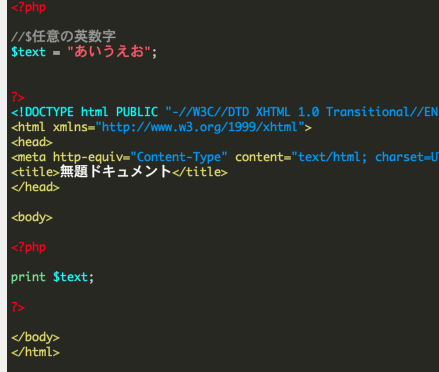
これをじゃあサイト上で出力しましょう!

上記のように書く事でサーバに上げると

このようにちゃんと文字が出ました!
printを使う事ではじめて
出力出来ます。
ここで重要なポイント!
今$textの中に入っているのは「あいうえお」
これを「ABCD」にしてみます。
それと出力を3つにします。

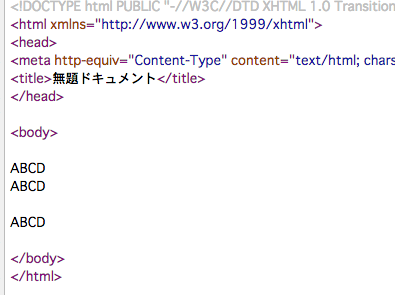
こうするとどうなるでしょう?

もちろん3つとも同じ$textなので同じ文字「ABCD」がでますね!
じゃぁ最初にテーマとして決めた
「よく使う部分を省略しよう!」
ですが
例えばこれがURLなら...
開発サイト製作、今からドメインの異なる本番サイトに上げる
この際に各ページ毎にURL全てを直さないといけない!
そんなめんどうな変更を一括変更出来るようにして
楽に確実に変更出来るようにしましょう!

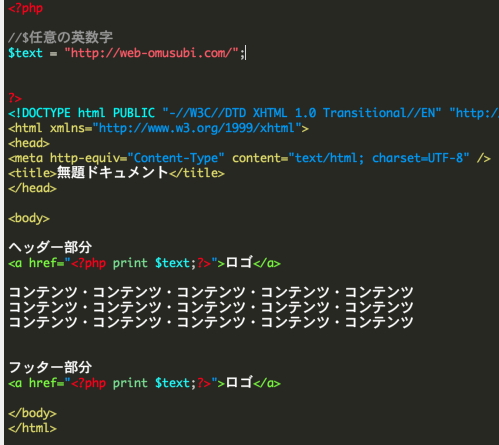
このようにする事で
URLが変わる時、$textの中身を変更する事で
全部一括で変更してくれます!
お手軽ですし修正のミスがへりますよねー
(ここでURL間違ったら全部間違えちゃうんで注意ですよ)
ただこれだけでは100ページあったら
100ページ開いて修正する必要がありますよね
そこでこの記述をcssとかと同じように外部リンクにします。

このようにfunction.phpを作成(名前はなんでもいいですよ)
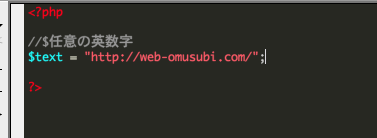
このfunction.phpの中にこのように書きます

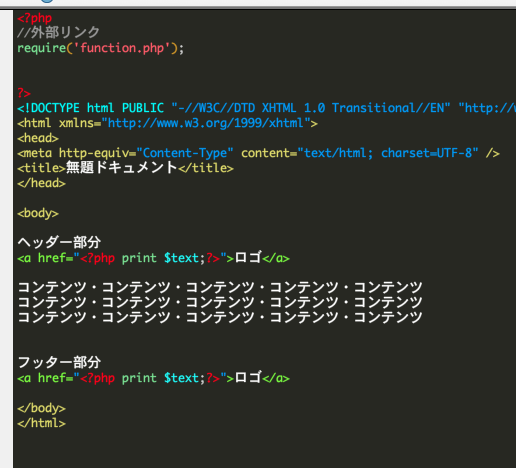
そしてindex.phpに戻って

上記のようにリンクを記述
これを各ページの先頭に画像のように書いておけば
function.phpの$textのURLを変更するだけで
ちゃんと100ページにリンクしていたら全てが変更されます!
こういった修正を楽にして行く事を
ちょっとづつしていく事でPHPに触れて頂ければと思います。
すごーく簡単なPHPの使い方の話でしたー


大卒後めでたくIT大手起業に就職するも業績不振により半年で解雇。 24歳でIT会社を起業するも失敗。その後おとなしく制作会社で5年働き18号を巻き込んでおむすびを始めました。利用する人が少しでも幸せになるwebサービスを生み出していきます。
![超簡単!5分で理解出来るちょこっとステップアップPHP入門講座[PHP] | おむすび](/images/common/logo.png)

![超簡単!5分で理解出来るちょこっとステップアップPHP入門講座[PHP] | おむすび](/images/common/logo2.png)